Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- SQLSCOTT
- 주피터노트북그래프
- 주피터노트북
- 파이썬차트
- 파이썬크롤링
- sql따라하기
- 수업기록
- python수업
- 파이썬데이터분석
- SQL수업
- matplotlib
- 주피터노트북데이터분석
- 맷플롯립
- 파이썬수업
- 파이썬시각화
- python데이터분석
- 파이썬알고리즘
- 팀플기록
- Python
- python알고리즘
- 파이썬데이터분석주피터노트북
- 파이썬
- sql연습
- 주피터노트북판다스
- 데이터분석시각화
- 판다스그래프
- SQL
- 주피터노트북맷플롯립
- sql연습하기
- 판다스데이터분석
Archives
- Today
- Total
IT_developers
Java Team Project - 1주차 정리(5월 23일 ~ 5월 20일) 본문
프로젝트 기간 :22년 5월 23일 ~ 22년 6월 17일
발표 : 22년 6월 17일 (7,8교시)
주제 : 자유
5월 23일 첫 회의
게시판 + 회원관리 + 보안처리 + 페이징
하고 싶은 프로그램 ? 해야하는 프로그램? 정하기
프로젝트 소스
- 실시간 미용실 예약(별점, 디자이너별 정보, 회원관리)
- 숙박업소(GPS, 결제시스템, 회원관리, 개인 정보 동의, 메일링 서비스)
- 오늘 뭐하지 시리즈
- 오늘 뭐입지? : 기상에 맞춰서 옷 추천. 위치사용
- 오늘 뭐먹지? : 현재 위치에 맞춰 맛집, 술집 등을 추천
- 오늘 뭐하지? : 오락, 노래방 등등
- 오늘 뭐보지? : 영화 API 사용
- 내일 뭐하지? : 축제, 여행, 예매 등
- 선물 추천 사이트 == 카카오톡 선물하기 사이트
- 학원(관리자, 수강생, 강사) 관리용 프로그램
- 서점
- 헬스장
- 학적프로그램
- 기상청 날씨 데이터 활용해서 농사 현황, 농작물 공공데이터
- 블라인드
- 오늘의 장터, 플리마켓
1차 아이템 컨텍
- 오늘 시리즈 : 뭐하지? 뭐보지? 뭐먹지?
- 회원관리 : 리뷰, 즐겨찾기, 이메일 인증.
- 이름, 아이디, 비밀번호, 주소를 받아 회원별 방문한 곳 체크
- 게시판 : 커뮤니티
- 지도 API ==> Script를 많이 사용해야함.(네이버 or 카카오 or 구글)
- 페이지, 데이터베이스 정리
- 조회순? 인기순?
- 메인 페이지 : 메뉴바 + 지도 + 체크박스 + 로그인, 지도 or 리스트
- 관리자 : 회원 관리, 게시판 관리
- 이벤트 넣기 : 등록된 곳, 미 등록된 곳
- 게시판, 공지( 팝업창 or 게시물), 로그인, 친구목록확인하기
- 방문 통계, 추천 알고리즘
2차 아이템 컨텍
- 오프라인 플리마켓 중고 장터
- 판매자와 사용자 페이지 구분
- 상세 정보 및 장터 세부내역을 보고 싶으면 회원가입이 필요
- 기본적인 장터 위치는 지도를 통해 확인 가능
- 페이징 처리
- 판매자 페이지
- 판매된 통계확인 (그래프)
- 상품등록, 관리
- 지역구 별 통계
- 판매 완료 여부 해당 상품 판매 완료 체크
- 오픈마켓 상주 위치 및 시간
- 상품 등록, 수정, 삭제
- 현재 열려있는 상품 조회(select box)
- 선택) 구매자 리뷰에 대한 답변
- 사용자 페이지 == 일반페이지
- 지역별 장터가 열리는지 조회, 세부내용.
- 장터 리뷰, 상품등록, 구매자 정보는 남지 않음
- 메인 페이지에서 지역구 선택 -> 현재 판매중인 오픈마켓 & 상품 리스트 조회(Ajax)
- 관리자 페이지
- 회원 정보, 게시글 관리
- 상품 관리(판매자 누락건, 판매자 잠수, 잉여 제품관리_일정 기간 지났을 경우)
- 거래 활성화 정도(그래프)
- 악성 댓글 관리
개발 언어
- Java
- Oracle DB
- Spring FrameWork
- HTML
- CSS
- JavaScript
- JQuery
- Tomcat
오프라인 중고 마켓 확정!
회의는 매주 월요일, 목요일
5월 23일 과제
- 템플릿, 페이지 소스 찾기
- 팀 명 구상
- 프로젝트에 각자 목표 정하기
- 웹페이지 구경 많이 하기
5월 24일 회의
마켓 이름 : 쏠 장터! (솔데스크와 서울의 느낌을 같이 살려서)
오프라인 마켓에 대한 안내 사이트에 지나지 않음
상품 판매도 할 수 있도록 하려면?
=> 플리마켓 종료 후 남은 재고는 온라인에서 할인된 금액으로 판매할 수 있도록
페이지 구성
- 메인
- 서울시 대기 모티브로(https://cleanair.seoul.go.kr/?area=111161&type=pm25)
- 지도 클릭 시 오른쪽에 해당 지역에서 진행되는(혹은 진행 될) 플리마켓 리스트가 보여짐(Ajax)
- 리스트에서 플리마켓을 클릭하면 해당 마켓의 정보가 왼쪽
- 마켓 이름
- 위치
- 판매 상품(썸네일)
- 마켓 상세 페이지로 이동하기 버튼
- 상세 페에지로 이동하기 버튼 클릭 시 해당 마켓 페이지로 넘어감
-

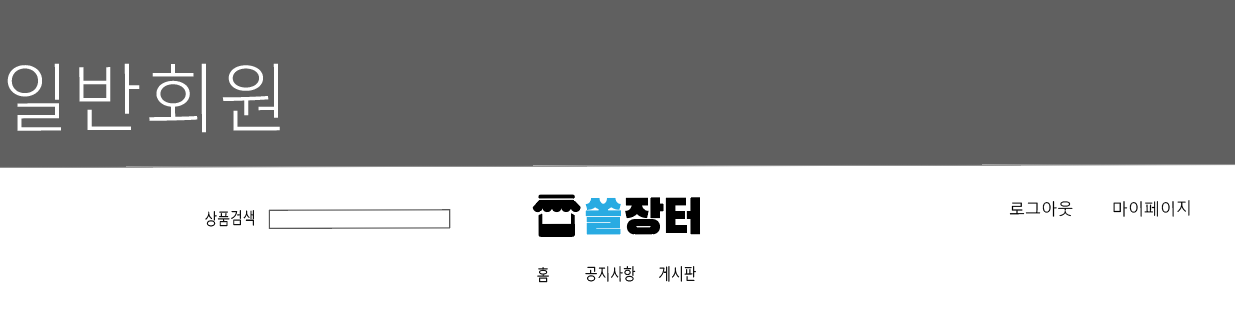
- 상단바 메뉴 : HOME, 상품검색, 공지사항, 커뮤니티, 로그인
- 관리자/판매자/사용자 페이지
- 관리자/ 사용자 & 판매자 페이지 분리
- 판매자와 사용자가 동일 할 수 있기 때문에 모두같은 페이지로 접속하되, 판매자인 경우 판매자 등록 권한이 필요
- 로그인 후 + 마이페이지
- 판매자인 경우 + 추가적인 버튼 활성화
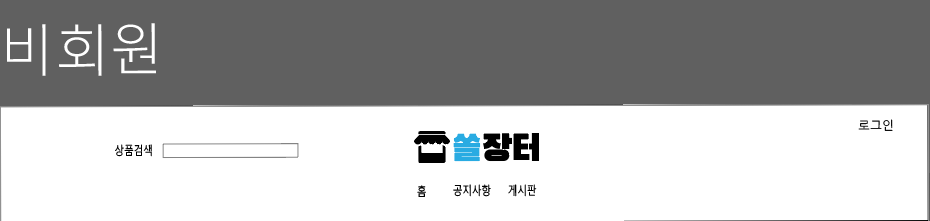
- 메뉴바 : 일반 사용자 로그인 or 비회원 or 판매자
- 비회원
5월 24일 과제
- 페이지 구성 중, 선택사항 넣을지 말지 추가해야 할 기능은 어떤게 있는지 확인
- 팀 명 구상
- 목요일에 페이지별 기능 확정 후 기능별 개인 역할 정할 예정
5월 26일 회의
팀명 : SSOG(쏙)
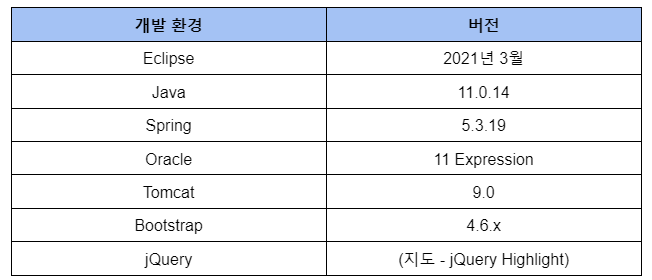
개발 환경 버전
- lombok
- ojdbc8
- 히카리
- 마이바티스
- 스프링시큐리티
- Sl4fj 로그
- 썸네일
- 파일업로드

Bootstrap, jQuery : CDN 방식이 아닌 파일
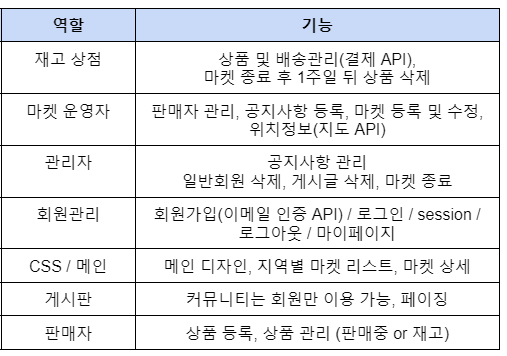
페이지별 특징
- 메인 페이지
- 검색기능 | 홈 게시판(공지 | 커뮤니티) 재고shop | 로그인
- 마켓 상세 페이지
- 상단에 작게 공지사항 보이게
- 상품은 상품명, 판매자, 썸네일, 금액, 간단설명만 보이게
- 커뮤니티
- 장터 전체에 대한 리뷰
- 페이징, 댓글 (수업 내용 참고), 검색(작성자, 내용, 제목 검색)
- 공지사항
- 검색 기능 - 장터명만 검색 가능
- 재고 상점
- 판매자에게 본인의 상품 리스트를 보여주면서 재고상점에 등록하고 싶은 제품 선택할 수 있도록 + 상품 상세정보, 할인금액, 재고수량 추가로 받기 ==> 다음에 다시 회의 논의
- 오픈 마켓 종료 후 1주일 뒤 상품 삭제됨
- 사이트 관리자
- 공지나 마켓 오픈 내용 특정 시간에 자동 스케줄링
- 삭제할 필요가 있는 게시물이나 회원 등 강제 삭제 기능
- 판매자 & 마켓 운영자
- 판매자는 운영자가 될 수 없고, 운영자는 판매자가 될 수 없음
- 판매자 관리 페이지
- 상품관리 - 상품 리스트
(현재 오프라인에서 판매 중인 상품, 마켓 종료 후의 재고 상품)
- 상품관리 - 상품 리스트




5월 26일 과제
- 페이지 구성 계속 생각하기
- 본인이 맡은 기능 및 페이지 코딩에 필요한 데이터 수집
- CRUD 중점 공부하기
앞으로 계획
- 5월 30일~ 5월 31일 : DB 설계 및 마무리,디자인 마무리 작업, 기능 확인, 분담완료
- 6월 1일 : 코딩 시작
- 6월 15일 : PPT 확인
- 6월 17일 : 발표
'Project > JAVA' 카테고리의 다른 글
| Java Team Project - 온라인/오프라인 플리마켓 Solmarket! (0) | 2022.08.27 |
|---|---|
| Java Team Project - 4주차 정리(6월 13일 ~ 6월 17일) (0) | 2022.08.25 |
| Java Team Project - 3주차 정리(6월 6일 ~ 6월 12일) (0) | 2022.08.24 |
| Java Team Project - 2주차 정리(5월 30일 ~ 6월 5일) (0) | 2022.08.23 |
Comments




